
文章の行間は、読みやすさに大きな影響を与えます。
Webサイトやブログを作るときはデフォルトではなく指定しておくべきでしょう。
今回はCSSで簡単に行間・行高を調整する方法を紹介します。
今回もサルワカさんのサイトを参考にしました。
初心者でも分かりやすい説明ですのでオススメ!
デフォルトの行間が気になる
ブログ開設時は気にならないデフォルト設定
はてなブログの場合、選ぶテーマによって異なることもありますが、私はシンプルな『Minimalism』を使用しています。
シンプルゆえにカスタマイズもしやすいですが、"行間が広すぎない?"と次第に気になりはじめ、思い切って見直すことに決めました。
比較するため同じ文章を入力
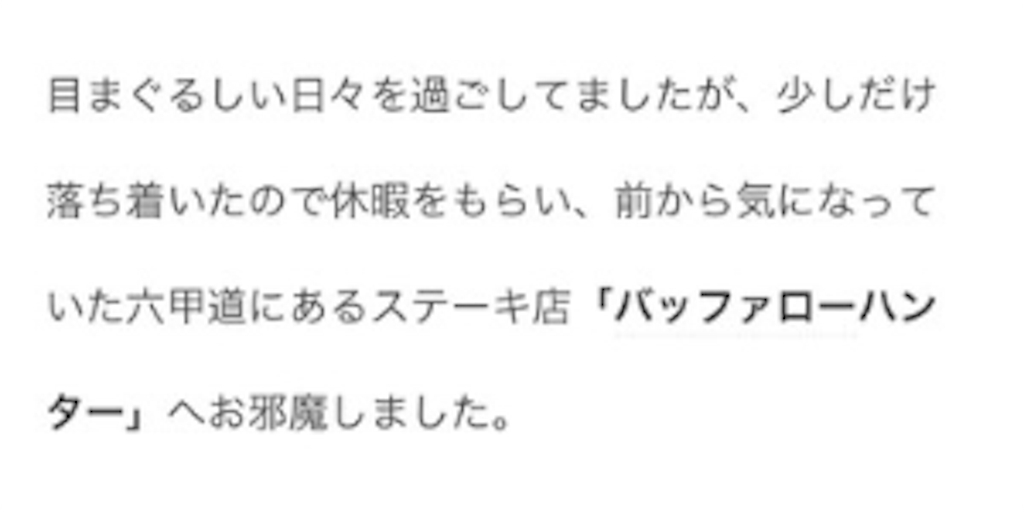
これは改行していませんが、行間が広くて少し読みづらくないですか?

CSSで行間(行高)を指定する方法
CSSではline-heightプロパティで簡単に行間を決めることができます。
CSS欄に{line-height: 値}を入力しましょう。

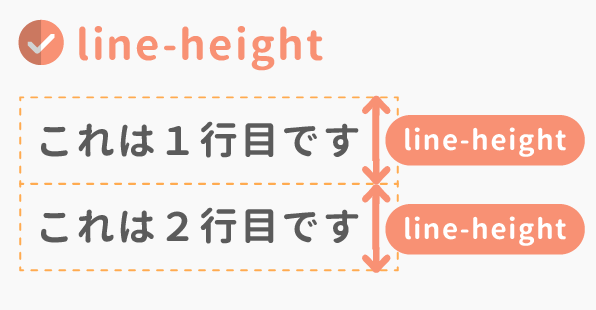
【出典:サルワカ】
line-heightではこの図のようにそれぞれの行の高さを指定します。ちなみにline-height自体は行間ではなく、行高を指定するものなのです。
おすすめのline-heightの値
読みやすさとデザイン性を考えると、line-heightは1.5〜2.0程度がベストらしいです。
それより小さいと窮屈に見え、それより大きいとスカスカに見えてしまいます。
では、実際にコードを書いてみてチェックしてみましょう!
line-height:1.0の場合

これだと少し狭く苦しい感じませんか?
文字が大きければ良いですが、小さいと読みづらさを感じる人もいるかも。
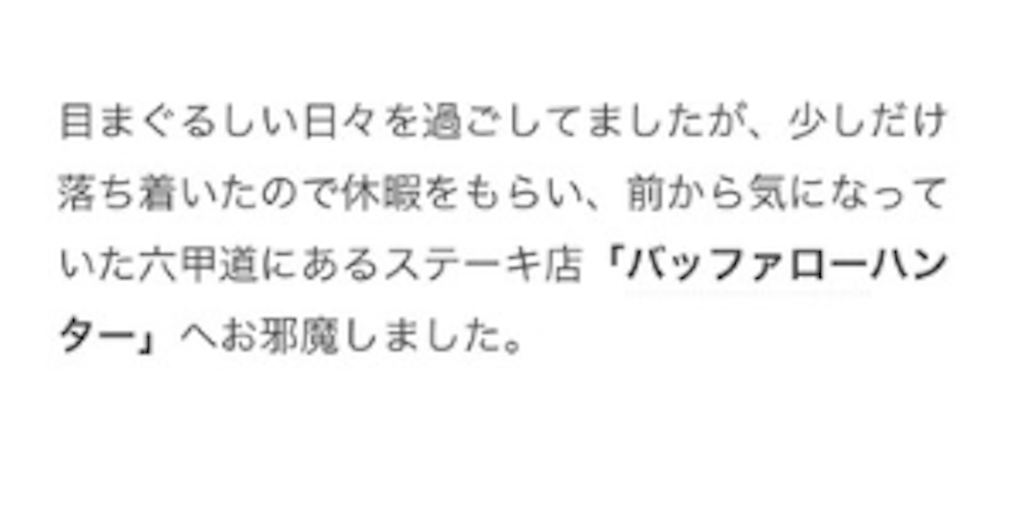
line-height:1.5の場合

少し行間が広くなりました。
この程度が読みやすく丁度良いでしょうか?
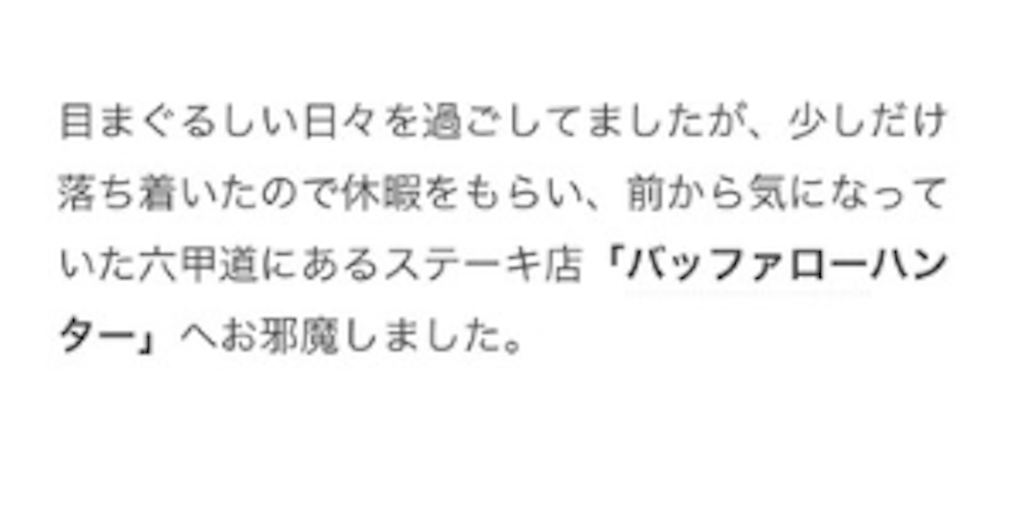
line-height:1.7の場合

もう少し行間を広くします。
1.5~1.7ぐらいが丁度良いと感じる人が多いかも。
line-height:2.0の場合

少し広すぎる気がします。
ただ、ゆったりした雰囲気が好みな方にはいいかもしれません。
先程の比較を参考に1.5〜2.0くらいの間で自分のWebサイトやブログに合う行間を見つけてみましょう!読みやすくなると評価も高くなります。
行高をPタグに対して指定する
行間は文章に対して指定したい場合が多いと思います。
段落を表すpタグに対して最低限line-heightを指定しておくべきですね。
実際にWebサイトやブログで指定するときには、いくつかの値を入れてみて、どれがベストか吟味すると良いでしょう。
これでわたしのブログも少しは読みやすくなったのではないでしょうか?
2019/06/17作成
2020/04/29更新
最後まで読んでいただき、
ありがとうございます!
===========================
ブログランキングに参加中です!
励みになりますのでポチッとしてください!
===========================